DRCarousel stellt ein Joomla!-Modul dar, welches ein Bootstrap-Karussell darstellen kann.
Über DRCarousel
Ein (Bootstrap-) Karussell ist eine Diashow-Komponente zum animierten Vorführen einer Reihe von Grafiken, zum Beispiel Fotos. DRCarousel ist ein Joomla!-Modul, dass ein Karussell in Joomla! einbindet. Hier ein kleines Beispiel:
Jedes Element muss aus einer Grafik bestehen. Alle Grafiken müssen dieselbe Größe besitzen. Optional kann jedes Element einen Titel besitzen, in diesem Beispiel Titel 1, Titel 2 und Titel 3. Jeder Titel kann auch ein Hyper-Link sein über den man zu einer anderen Seite gelangen kann. In diesem Beispiel verbergen sich hinter Titel 1 und Titel 2 Hyperlinks zu dieser Seite, hinter Titel 3 nicht. Über die Pfeile am rechten und linken Rand kann man durch einen Klick zur nächsten oder vorherigen Grafik gelangen.
So ein Karussell findet sich auch auf meiner Homepage auf der Übersichtsseite meiner Fotoalben.
Download
Hier können sie mein Joomla!-Modul mod_drcarousel herunterladen:
Installation
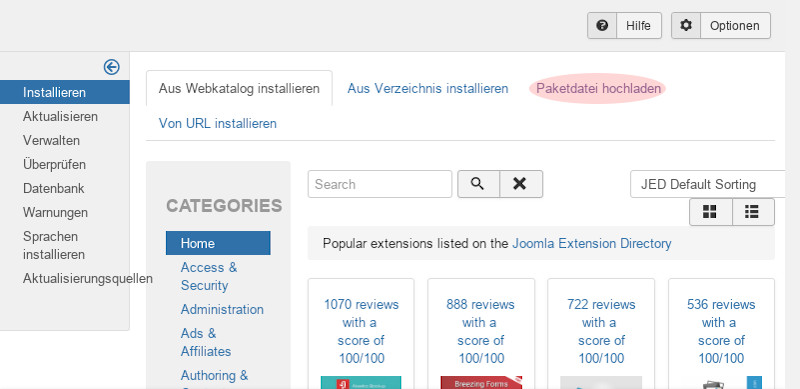
Hat man das Modul heruntergeladen, dann wird dieses im Kontrollzentrum der Joomla!-Installation im Menüpunkt Erweiterungen → Verwalten → Installieren unter Paketdatei hochladen installiert.

Dort wird das heruntergeladene Modul mod_drcarousel.zip in der erscheinen Dateiauswahlbox ausgewählt und dann geladen.
Benutzung
Wurde das Modul installiert, dann muss eine XML-Datei erzeugt werden, die das Karussell definiert. Das folgende XML-Dokument definiert das obige Karussell.
<?xml version="1.0" encoding="UTF-8" ?>
<carousel>
<slide>
<title>Titel 1</title>
<imgFilename>images/carousel/drcarousel/1.jpg</imgFilename>
<targetUrl>projects/drcarousel</targetUrl>
</slide>
<slide>
<title>Titel 2</title>
<imgFilename>images/carousel/drcarousel/2.jpg</imgFilename>
<targetUrl>projects/drcarousel</targetUrl>
</slide>
<slide>
<title>Titel 3</title>
<imgFilename>images/carousel/drcarousel/3.jpg</imgFilename>
</slide>
</carousel>
Das Karussel wird durch das Tag carousel umschlossen. Ein carousel besteht aus ein oder mehrere Folien (slide). Nur mehrere slides machen Sinn. Die slides wiederum müssen mindestens eine Grafik enthalten, die durch den Verweis auf diese durch das Tag imgFilename besteht. Optional kann eine Folie einen Titel besitzen, der dann auf der Grafik angezeigt wird. Dies geschieht innerhalb von slide durch das title-Tag. Gibt es einen Titel, dann kann dieser durch targetUrl zu einem Hyperlink werden. Alle Pfadangaben (innerhalb von imgFilename und targetUrl) sollten relativ zur Basis der Joomla!-Installation angegeben werden. Diese XML-Datei transferieren sie auf ihr Webspace, damit das Modul darauf zugreifen kann.
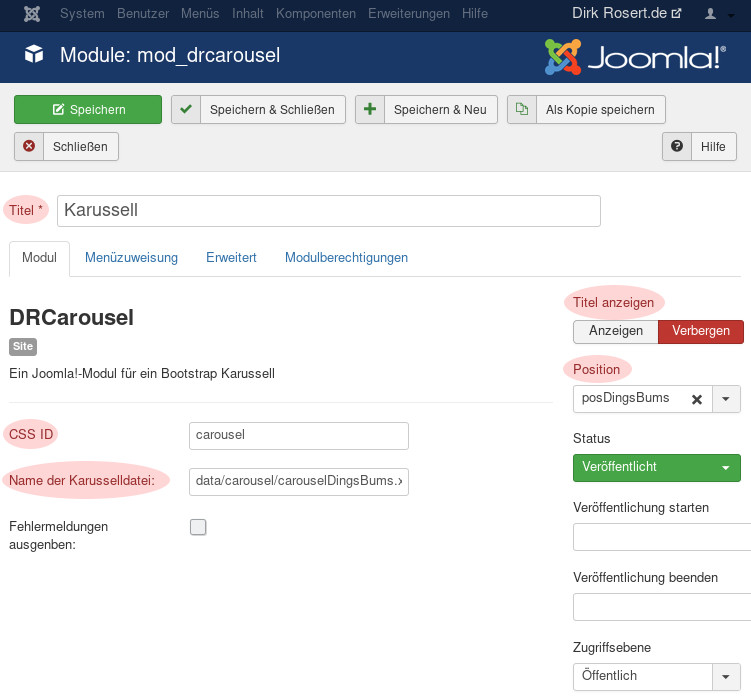
Damit dieses Karussell in Joomla! erscheint muss das Modul im Joomla!-Kontrollzentrum neu erstellt werden. Dies geschieht im Menü Erweiterungen → Module. Nach anklicken des Knopfes Neu erscheint eine Liste in dem der Modultyp DRCarousel ausgewählt wird. Im folgenden Dialog kann (muss) man das Modul konfigurieren.

Unter Titel * muss man ein solches vergeben. Auf der rechten Seite kann man unter Titel anzeigen festlegen, ob dieser auf der Webseite angezeit wird oder nicht. Unter Name der Karussell-Datei wird der Name der XML-Datei samt Pfad angegeben, in der wie oben beschrieben, das Karussell beschrieben wird. Durch Position auf der rechten Seite wird die Position im benutzten Joomla!-Template angegeben. Es lässt sich aber auch ein jedes Modul an einer beliebigen Position in ein Betrag plazieren, was bei einem Karussell von vorteil sein kann. Ich nutze dies auf der Übersichtsseite der Fotoalben. Dafür vergibt man unter Position einen Namen, der nicht als Position im Template existiert, z.B. posDingsBums. Bei der Namensgebung ist man frei, es dürfen nur keine Duplikate geben. Dann fügt man im Beitrag an der Stelle, wo das Modul dargestellt werden soll die Zeichenkette
{loadposition posDingsBums}
ein. Natürlich sollte man sich einen besseren Namen aussuchen.
Haben sie Fragen, Anregungen oder Fehler gefunden, dann treten sie mit mir in Kontakt.


